
The setTimeout function is used to call a function after a certain period of time (in milliseconds) has passed.
Each function that made a stroke, a fill, or a fade on this example was called on a delay using the setTimeout function.
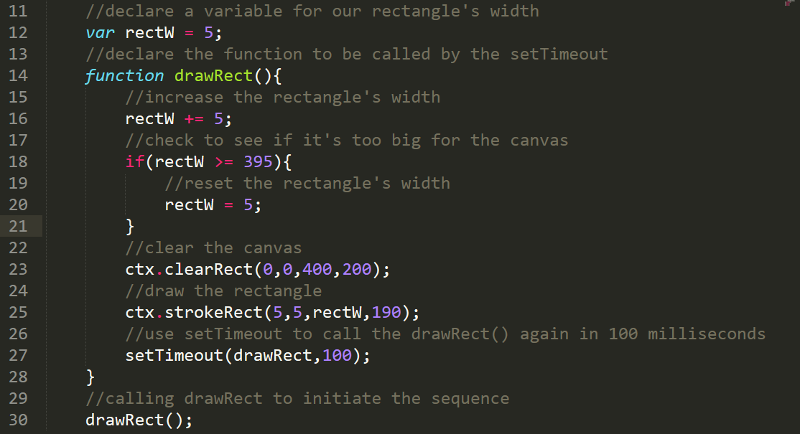
Sure it is! The same concept in this tutorial example, using setTimeout() to increase the width of the rectangle by 5 pixels every 100 milliseconds, can be used to create a plethora of fantastic animations even better than those on this page.

...or download the full source file. (If it opens in a new window in your browser you will have to manually save it.)